|
我们在学习一款WiFi开发板时,搭建Web服务器是其中一项最有趣的项目。在学习如何使用ESP32制作项目的过程中,我们将研究如何使用ESP32微控制器构建一个简单的Web服务器。

实际上Web服务器(Web Server)上是一种存储、处理网页并将网页交付给Web客户端的设备,可以是便携式计算机上的浏览器或智能手机上的移动应用程序。客户端和服务器之间的通信使用超文本传输协议(HTTP)的特殊协议进行。客户端使用URL来请求特定页面,服务器使用该页面的内容或错误消息(如果该页面不可用)进行响应。
在本篇文章中,URL并没有用于响应特定页面,而是用于控制连接到ESP开发板的LED灯状态,所做的更改将在网页上更新。例如,如果在浏览器中输入了类似于“ http://192.168.1.1/ledon”之类的URL,则Web服务器将LED点亮为“ ON”,然后将网页上LED的状态更新为“ ON”。当需要OFF时,同样如此。通过本文,您将知道如何在ESP32上设置网络服务器,并通过客户端(网页)连接到该服务器以控制其GPIO引脚。
所需的组件 ● ESP32开发板 ● 220欧电阻 ● LED灯 ● 面包板 ● 连接跳线
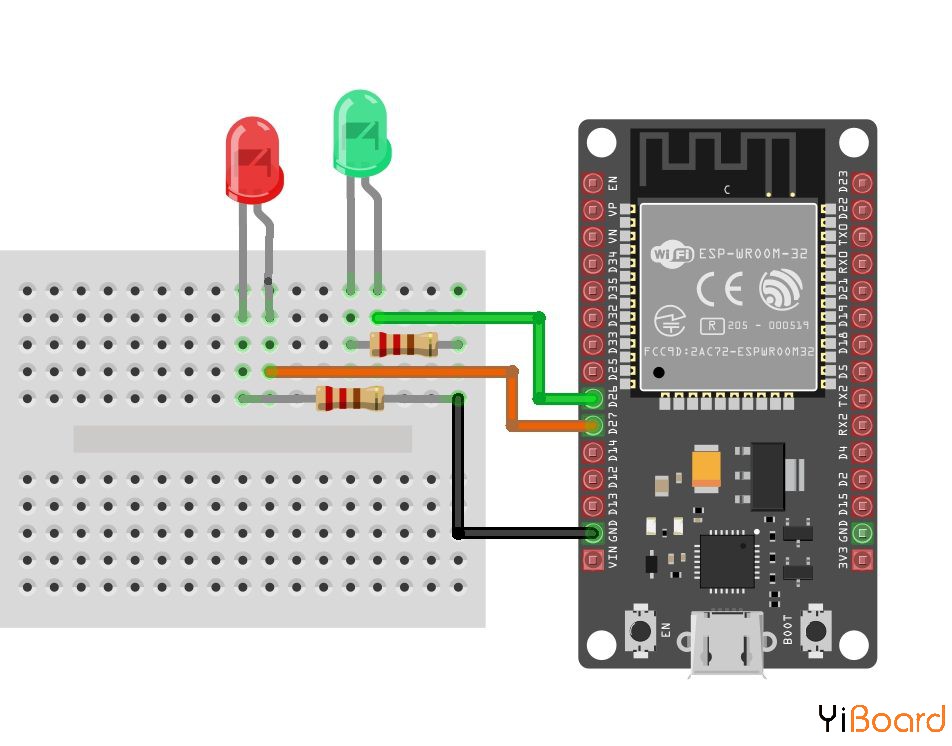
原理图 本文的原理图非常简单。如前所述,我们将切换LED来演示使用NodeMCU Web服务器可以实现的功能,尽管本文使用的是LED灯,您也可以决定使用一些更有用的组件(例如继电器),从而可以远程控制家中的设备。如下图所示连接组件。

绿色和红色LED的正极分别连接到ESP32的GPIO引脚26和27,而其负极通过220欧姆电阻接地,以限制流过LED的电流。完成原理图后,我们现在可以转到项目代码。
代码 由于其多功能性、强大的支持和受欢迎度,我们将使用Arduino IDE来为今天的项目开发草图代码。为此,您需要在Arduino IDE上安装ESP32开发板支持文件。 本文的草图非常简单。该算法包括将ESP32连接到访问点并生成IP地址,通过该IP地址,连接到ESP的设备可以访问Web服务器。与服务器连接的客户端(在连接的设备上运行的网页)提供一个网页,该网页有一个用于控制LED的按钮,并且在按钮背后添加了处理单击它们时发生的操作。 为了减少需要编写的代码量,我们将使用ESP32 WiFi库。该库包含的功能使得将ESP32设置为Web服务器变得容易。该库以及其他库与ESP32板文件打包在一起,并在Arduino IDE上安装ESP32板文件时自动安装。
以下对代码进行简要说明,我们首先包括项目所需的库,在本例中为WiFi.h库。 接下来,添加ESP32将连接到的WiFi接入点的凭据。确保用户名和密码在双引号之间。我们还指定系统将通过其进行通信的端口,并创建一个变量来保存请求。 - // Replace with your network credentials
- const char* ssid = "Enter_SSID_here";
- const char* password = "Enter_Password_here";
- // Set web server port number to 80
- WiFiServer server(80);
- // Variable to store the HTTP request
- String header;
接下来,我们声明ESP32的红色和绿色LED所连接的引脚,并创建变量保存LED的状态。 - int greenled = 26;
- int redled = 27;
- String greenstate = "off";// state of green LED
- String redstate = "off";// state of red LED
完成此操作后,我们转到void setup()函数,首先初始化串口监视器,然后使用pinModes将LED连接到的引脚设置为输出。然后,我们将引脚设置为“LOW”。 - void setup() {
- Serial.begin(115200);
- // Set the pinmode of the pins to which the LEDs are connected and turn them low to prevent flunctuations
- pinMode(greenled, OUTPUT);
- pinMode(redled, OUTPUT);
- digitalWrite(greenled, LOW);
- digitalWrite(redled, LOW);
接下来,我们使用凭据作为WiFi.begin()函数的参数连接到访问点,然后使用WiFi.status()函数检查连接是否成功。 - WiFi.begin(ssid, password);
- Serial.print("Connecting to ");
- Serial.println(ssid);
- while (WiFi.status() != WL_CONNECTED) {
- delay(500);
- Serial.print(".");
- }
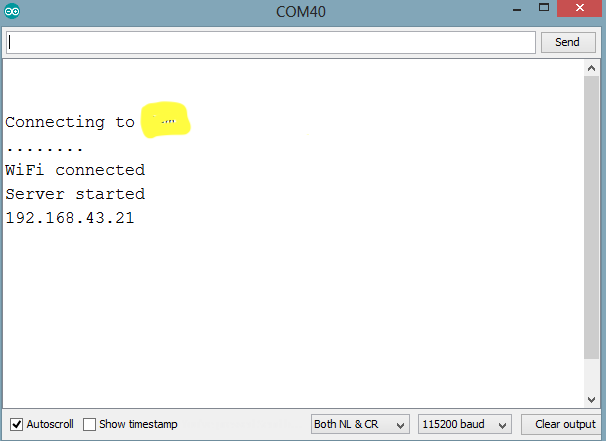
如果连接成功,则会在串口监视器上打印文本,并且还会显示Web服务器的IP地址。该IP地址是服务器的网址,这是我们需要在同一网络上的任何Web浏览器中输入以访问服务器的地址。 - Serial.println("");
- Serial.println("WiFi connected.");
- Serial.println("IP address: ");
- Serial.println(WiFi.localIP());// this will display the Ip address of the Pi which should be entered into your browser
完成此操作后,我们使用server.begin()函数启动服务器,然后进入void loop()函数。
void loop()函数是完成大部分工作的地方。我们首先使用server.available()函数来侦听客户端的传入连接。当客户端可用且已连接时,我们读取客户端请求并发送header作为响应。 - WiFiClient client = server.available(); // Listen for incoming clients
- if (client) { // If a new client connects,
- String currentLine = ""; // make a String to hold incoming data from the client
- while (client.connected()) { // loop while the client's connected
- if (client.available()) { // if there's bytes to read from the client,
- char c = client.read(); // read a byte, then
- Serial.write(c); // print it out the serial monitor
- header += c;
- if (c == '\n') { // if the byte is a newline character
- // if the current line is blank, you got two newline characters in a row.
- // that's the end of the client HTTP request, so send a response:
- if (currentLine.length() == 0) {
- // HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
- // and a content-type so the client knows what's coming, then a blank line:
- client.println("HTTP/1.1 200 OK");
- client.println("Content-type:text/html");
- client.println("Connection: close");
- client.println();
接下来,我们检查客户的请求是否指示按下按钮以改变LED的“ ON / OFF”引脚。如果请求指示“ ON”,则该引脚变为高电平,状态变量相应更新,反之亦然。 - // turns the GPIOs on and off
- if (header.indexOf("GET /green/on") >= 0) {
- Serial.println("green on");
- greenstate = "on";
- digitalWrite(greenled, HIGH);
- } else if (header.indexOf("GET /green/off") >= 0) {
- Serial.println("green off");
- greenstate = "off";
- digitalWrite(greenled, LOW);
- } else if (header.indexOf("GET /red/on") >= 0) {
- Serial.println("red on");
- redstate = "on";
- digitalWrite(redled, HIGH);
- } else if (header.indexOf("GET /red/off") >= 0) {
- Serial.println("red off");
- redstate = "off";
- digitalWrite(redled, LOW);
- }
接下来,我们创建一个网页,当用户与之交互时,NodeMCU将显示并更新该网页。主要函数是Client.println(),该函数用于将HTML脚本逐行发送到客户端(浏览器)。我们首先使用“ doctype”来表示接下来要打印的文本是HTML线。 - client.println("<!DOCTYPE html><html>");
接下来,我们添加以下代码行以使网页响应,无论使用哪种浏览器。 - client.println("<head><meta name="viewport" content="width=device-width, initial-scale=1">");
我们还向客户端添加了一些CSS,以使页面易于使用。您可以对其进行编辑以添加自己的颜色,字体样式等。 - client.println("<style>html { font-family: Helvetica; display: inline-block; margin: 0px auto; text-align: center;}");
- client.println(".button { background-color: #195B6A; border: none; color: white; padding: 16px 40px;");
- client.println("text-decoration: none; font-size: 30px; margin: 2px; cursor: pointer;}");
- client.println(".button2 {background-color: #77878A;}</style></head>");
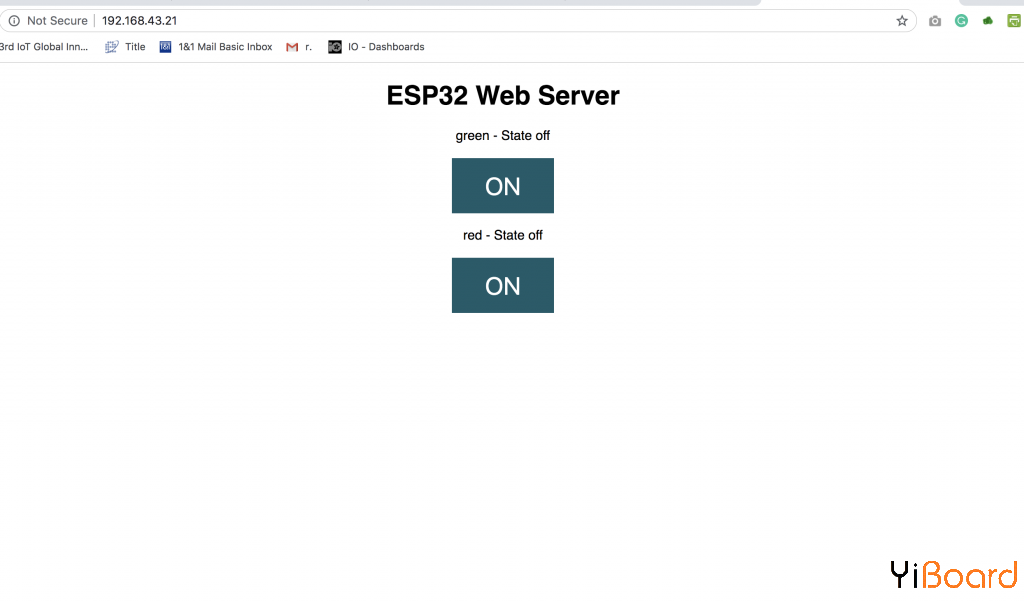
接下来,网页标题与按钮一起发送,这些按钮根据LED的当前状态设置为显示ON或OFF。如果当前状态为ON,则显示为OFF,反之亦然。 - client.println("<body><h1>ESP32 Web Server</h1>");
- // Display current state, and ON/OFF buttons for green LED
- client.println("<p>green - State " + greenstate + "</p>");
- // If the green LED is off, it displays the ON button
- if (greenstate == "off") {
- client.println("<p><a href="/green/on"><button class="button">ON</button></a></p>");
- } else {
- client.println("<p><a href="/green/off"><button class="button button2">OFF</button></a></p>");
- }
-
- // Display current state, and ON/OFF buttons for Red LED
- client.println("<p>red - State " + redstate + "</p>");
- // If the red LED is off, it displays the ON button
- if (redstate == "off") {
- client.println("<p><a href="/red/on"><button class="button">ON</button></a></p>");
- } else {
- client.println("<p><a href="/red/off"><button class="button button2">OFF</button></a></p>");
- }
- client.println("</body></html>");
接下来,我们关闭连接,loop函数再次进行。 - // Clear the header variable
- header = "";
- // Close the connection
- client.stop();
- Serial.println("Client disconnected.");
- Serial.println("");
效果演示 将ESP32开发板连接到您的计算机,确保将其选择为Arduino IDE上的开发板类型,然后将代码粘贴到IDE中,进行验证并上传。 上传完成后,打开串口监视器。 您应该看到显示的IP地址,如下图所示。

将设备(手机或计算机)连接到与ESP32相同的网络,然后在该设备上打开Web浏览器并在地址栏中输入来自串口监视器的IP地址。 它将打开我们在网络服务器上创建的网页,如下图所示。 单击按钮切换LED。

如前所述,可以连接继电器或任何其他类型的执行器来代替LED,使该项目用途更广泛。 如果您对本文有任何疑问,请随时在本帖下面进行回复。 |