|
显示技术日新月异,从早先的1602液晶显示屏到如今的电子纸E-Paper和OLED显示屏等各种炫酷的显示,都在不断得到发展,尤其是具有了更多的色彩和更低的功耗。这使得它们成为电子项目中用户界面的理想组件。单色OLED显示屏是这种进步的产物,我们已经在本网站的多个项目中使用了它们,但是尽管它们具有低功耗,明亮且易于使用,但它们是单色的,这意味着它们具有一种或几种颜色可用。因此,在Arduino项目中使用彩色的OLED显示屏将是一个好主意。

在本篇文章中,我们将使用基于SSD1331的0.95寸彩色OLED显示屏。与其他所有OLED显示屏一样,该显示屏具有低功耗,并且具有96×64像素的分辨率,可以显示65000多种不同的颜色。它通过SPI进行通信,这意味着除了VCC和GND之外,还将使用5个Arduino GPIO引脚。为了演示如何在项目中使用该显示屏,我们将创建一个简单的草图,其中将显示一个YouTube订阅按钮。
所需的组件 ● 彩色OLED显示屏 ● Arduino Uno开发板 ● 面包板 ● 连接导线
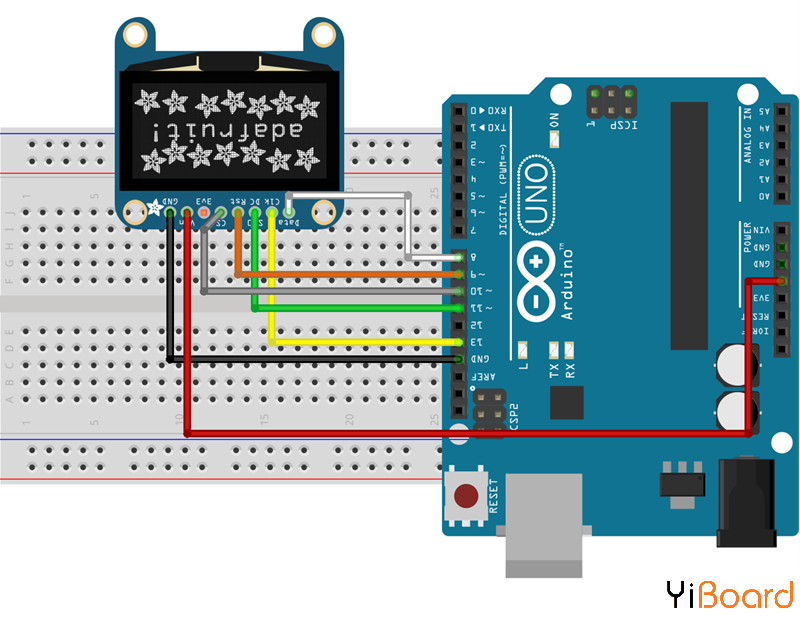
原理图 本教程的原理图非常简单,只包含OLED显示屏和Arduino。如下图所示,将OLED显示屏连接到Arduino。

代码 本文的代码主要基于Adafruit SSD1331 OLED驱动程序库。该库是专门为与基于SSD1331显示驱动器的显示屏一起使用而创建的。我为本文创建了一个演示草图,并将详细介绍其功能和声明,以便您可以学习如何使其适应于您自己的项目。除了SSD1221 OLED库之外,我们还将使用Adafruit GFX库和Arduino SPI库。
与往常一样,我们首先包括将在草图中使用的库。之后,我们声明OLED引脚所连接的Arduino引脚,并声明变量以保存我们将要使用的某些颜色。 - #include <Adafruit_GFX.h>
- #include <Adafruit_SSD1331.h>
- #include <SPI.h>
- #define sclk 13
- #define mosi 11
- #define cs 10
- #define rst 9
- #define dc 8
- // Color definitions
- #define BLACK 0x0000
- #define BLUE 0x001F
- #define RED 0xF800
- #define GREEN 0x07E0
- #define CYAN 0x07FF
- #define MAGENTA 0xF81F
- #define YELLOW 0xFFE0
- #define WHITE 0xFFFF
接下来,我们使用DC、CS和RST引脚作为参数创建Adafruit SSD1331库的对象。 - Adafruit_SSD1331 display = Adafruit_SSD1331(cs, dc, rst);
接下来是void setup()函数。我们使用display.begin()函数开始与显示器的通信。完成此操作后,我们将使用display.fillScreen()函数在显示的多个背景上创建和切换。为了显示文本,我们使用display.print()函数和display.setTextColor()和display.setTextSize()函数分别设置其颜色和字体大小。所有这些函数均用于创建YouTube订阅按钮。 - void setup() {
- display.begin();
- display.fillScreen(RED);
- delay(300);
- display.fillScreen(GREEN);
- delay(300);
- display.fillScreen(BLUE);
- delay(300);
- display.fillScreen(BLACK);
- delay(1000);
- display.setCursor(20,5);
- display.setTextColor(WHITE);
- display.setTextSize(2);
- display.print("Hello");
- display.setCursor(8,25);
- display.setTextColor(RED);
- display.setTextSize(2);
- display.print("YouTUBE");
- display.fillRect(10,40, 75, 20, RED);
- display.setCursor(20,47);
- display.setTextColor(WHITE);
- display.setTextSize(1);
- display.print("Subscribe");
- display.drawRect(0,0,96,64,WHITE);
- delay(1000);
- }
接下来是void loop()函数。 该函数的代码类似于setup()函数的代码。 我们使用display.fillRect()函数创建了两个框,一个框为黑色背景,另一个框为红色背景。 然后,我们使用display.setCursor()函数在其上写入文本“ subscribe”。 - void loop()
- {
- display.fillRect(10,40, 75, 20, BLACK);
- delay(1000);
- display.fillRect(10,40, 75, 20, RED);
- display.setCursor(20,47);
- display.setTextColor(WHITE);
- display.setTextSize(1);
- display.print("Subscribe");
- delay(1000);
- }
本文下面列出了该项目的完整代码。 - #include <Adafruit_GFX.h>
- #include <Adafruit_SSD1331.h>
- #include <SPI.h>
- #define sclk 13
- #define mosi 11
- #define cs 10
- #define rst 9
- #define dc 8
- // Color definitions
- #define BLACK 0x0000
- #define BLUE 0x001F
- #define RED 0xF800
- #define GREEN 0x07E0
- #define CYAN 0x07FF
- #define MAGENTA 0xF81F
- #define YELLOW 0xFFE0
- #define WHITE 0xFFFF
- Adafruit_SSD1331 display = Adafruit_SSD1331(cs, dc, rst);
- void setup() {
- display.begin();
- display.fillScreen(RED);
- delay(300);
- display.fillScreen(GREEN);
- delay(300);
- display.fillScreen(BLUE);
- delay(300);
- display.fillScreen(BLACK);
- delay(1000);
- display.setCursor(20,5);
- display.setTextColor(WHITE);
- display.setTextSize(2);
- display.print("Hello");
- display.setCursor(8,25);
- display.setTextColor(RED);
- display.setTextSize(2);
- display.print("YouTUBE");
- display.fillRect(10,40, 75, 20, RED);
- display.setCursor(20,47);
- display.setTextColor(WHITE);
- display.setTextSize(1);
- display.print("Subscribe");
- display.drawRect(0,0,96,64,WHITE);
- delay(1000);
- }
- void loop()
- {
- display.fillRect(10,40, 75, 20, BLACK);
- delay(1000);
- display.fillRect(10,40, 75, 20, RED);
- display.setCursor(20,47);
- display.setTextColor(WHITE);
- display.setTextSize(1);
- display.print("Subscribe");
- delay(1000);
- }
SSD1331 Arduino库中还有其他一些函数,可能对您的项目有用。 您可以在此处的库文档中检查所有函数及其用法。
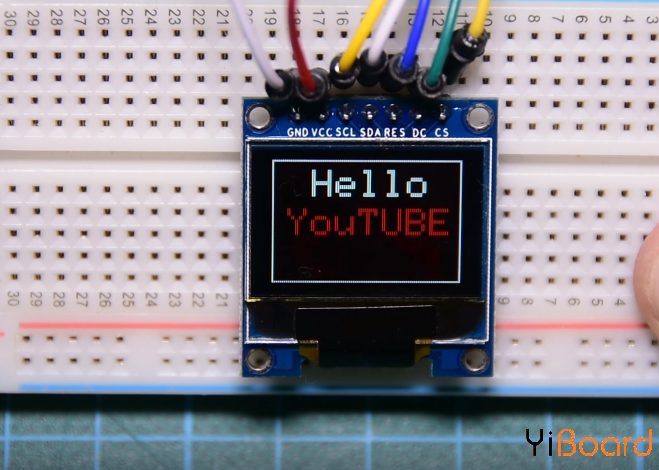
效果演示 复制代码并上传到您的Arduino Uno开发板。 确保按照原理图部分所述连接所有组件。 如果正确遵循这些步骤,您应该会看到如下图所示的界面。

以上就是本篇文章的全部内容。 您认为哪些项目最适合此显示屏? 如有任何疑问,请随时在本帖下面发表回复。 |